”H5基础 CSS基础“ 的搜索结果
基础H5+CSS的框架结构,用于大学写作业最好了。非常方便。 效果可以在B站看到。 https://www.bilibili.com/video/BV1Ax4y1Q7gw/
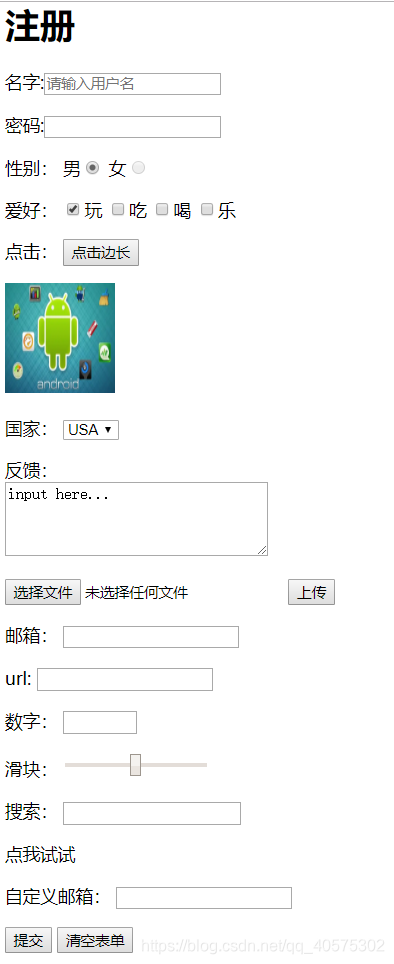
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页...包括段落、标题、链接、图像、列表等等。...
全面反映了HTML5和CSS3的最新特色,直观透彻、循序渐进、基础知识与案例实践紧密结合的讲授特色,细致阐述了响应式Web设计与移动开发等热点问题。
html,css,js,h5,css3基础语法案例代码,适合新手从0开始照着代码练习,也可以作为巩固的复习资源。
前端H5+Css3基础知识@TOC 前端H5+Css3基础知识 css篇 1. calc, support, media各自的含义及用法? @support功能查询 在考虑到浏览器的兼容性问题时候,我们会在渐进增强或在优雅降级上面犹豫,做出一定的选择,...
1、css引入方式 行内样式:在开始标签里面写style属性,只对当前标签有效 内部样式:使用style标签,放在head标签里,作用于当前页面 外部样式:在html文件的head标签里写一个link标签,创建css文件...
主要包含HTML5+CSS3基础知识,各种常用标签的意义及基本用法示例。 HTML5部分具体内容包括: 语义化标签:段落标签,标签自定义文字样式,标题标签,块,标签定义头部,标签定义底部,标签定义正文区段,标签定义侧...
H5+css3面试题总结 哈喽,各位小伙伴们,又到了一年一度的毕业季,俗话说的话:毕业等于失业。一毕业就要面临着找工作的压力。我们程序员也是一样,程序员找工作更辛苦。因为还会有技术面试。所以我给大家总结了我...
# 1、H5-CSS3-KapcbH5-CSS3基础入门学习# 2、前言记录自己关于H5和CSS3的学习笔记还有Demo,笔记均在Demo注释部分,后续会整理成MarkDown格式的文件发布在博客上。如果觉得对您有帮助,您的Start就是对我最大的认同...
包含HTML基础及CSS的使用方法,含动画等特效的使用方法
h5css3+javascript+echarts+flex+rem适配+iconfont字体图标
h5+css3 小练习
标签: h5+css3
H5是指第5代HTML,也指用H5语言制作的一切数字产品。所谓HTML是“超文本标记语言”的英文缩写。我们上网所看到网页,多数都是由HTML写成的。“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。...
H5+CSS3+JS逆向前置——HTML2、table表格标签
H5和CSS3.xmind
标签: H5
h5以及Css3的相关基础内容!
不同的浏览器显示的效果可能不一样。因为HTML5没有一个统一的标准,不同的浏览器解析时不一样的,现在还处于一个推广的阶段,但是大部分的时一样的。
HTML5+CSS3网页设计基础教程教学课件汇总完整版电子教案.pptx
H5全栈工程师-智游培训班 Html5+Css3第一阶段-个人零基础前端资料 第一阶段 包括第一周到第四周---老师的教学资料-实战-练习(Html5+Css3) 第二阶段 包括第一周到第四周---老师的教学资料-实战-练习(JS、JQuery)...
包括vue基础面试问题,html基础面试题和h5新特性知识,css基础面试题和css3新特性,js基础题目以及简单的一些方法运用
基础游戏开发H5机器猫<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>机器猫</title><styletype="text/css">*{margin:0;padding:0;}.whole{width:800px;margin:20...
H5+CSS3+JS逆向前置——HTML1、H5文本元素
很多时候我们在页面中需要用到滚动条 浏览器自带的滚动条太丑了,影响美观, 这时候我们就能自己去设置滚动条的样式了 <!DOCTYPE html> <... ...meta name="viewport" content="width=device-w...
,HTML5和CSS3核心知识
适合在校大学生 和在加自学
HTML5+CSS网页设计基础教程中的动手实践,来自传智播客那本书里面动手操作资料和源代码教程,可以更好的锻炼html+ccs操作能力。
1、CSS介绍 概念:层叠样式表或者级联样式表(Cascading Stylr Sheets) 层叠;CSS特性 CSS作业:设置网页结构的样式(改变html标签的样式),通过CSS给HTML标签设置属性到改变样式 CSS书写位置介绍: * 内嵌式...
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地